## 模块
- 当访问后缀名为空或者html时,则和之前的代码模块文件编写方式的效果是一样的
- 后缀名(list & edit):列表模式和编辑模式,tpl.blade.php文件无效,使用vim.php作为后台配置、vimh.blade.php作为编辑模块页面扩展
- 后缀名(data):数据模式,以JSON格式数据返回,作为接口比较多
对应的后台菜单设置

首先来配置一个简单的页面

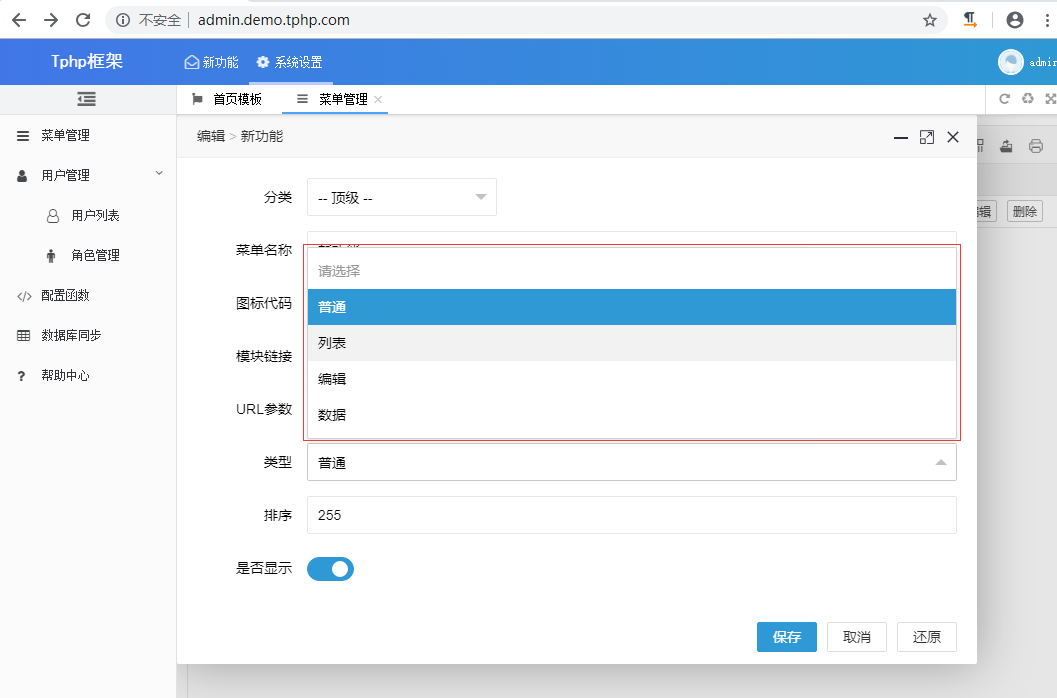
设置路径/demo/test1并设置类型为列表
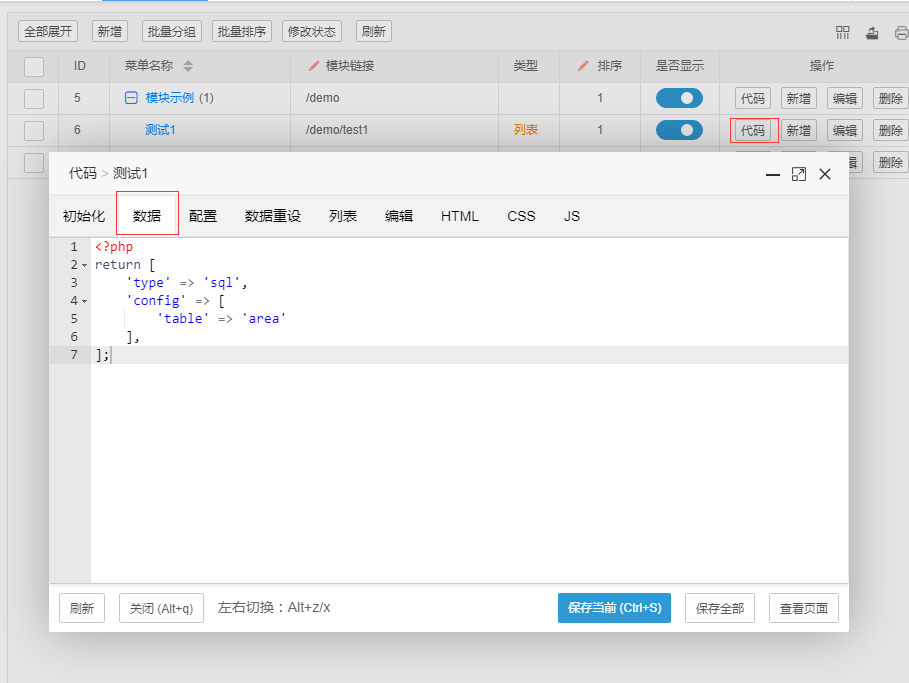
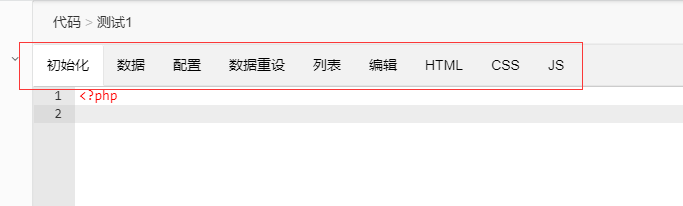
然后点击代码按钮
设置数据选项

代码如下
```
<?php
return [
'type' => 'sql',
'method' => 'list',
'config' => [
'table' => 'area'
],
];
```
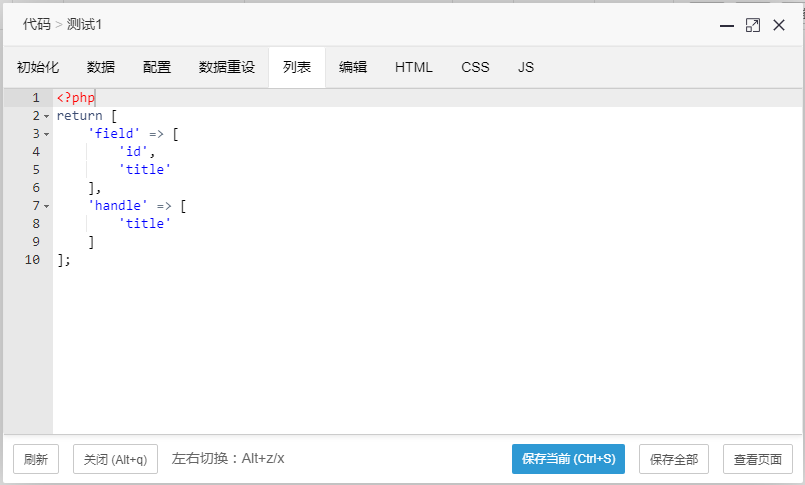
设置列表选项

代码如下
```
<?php
return [
'field' => [
'id',
'title'
],
'handle' => [
'title'
]
];
```
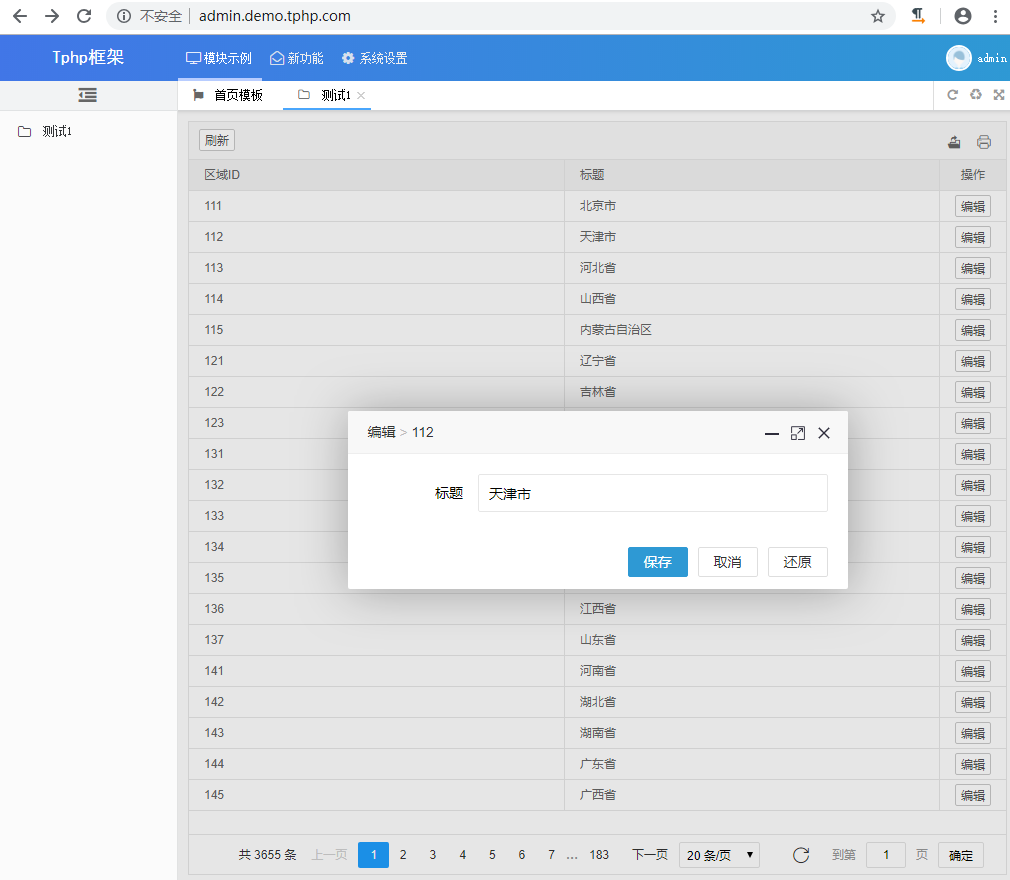
依次点开(模块示例 > 测试1)

一个简单的列表页面就完成了,就这样生成了一个分页,并且可以编辑内容了

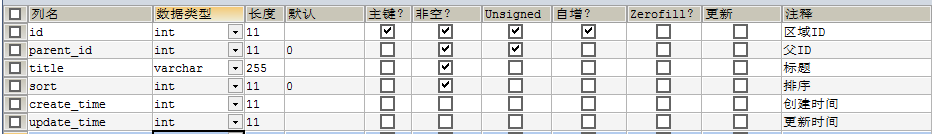
这里的区域ID和标题默认是表area中的id和title的注释

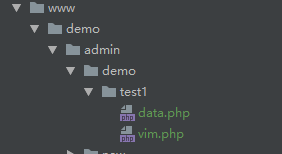
对应的代码目录

接下来操作会以配置选项命名

他们对应的文件是
- 初始化:_init.php
- 数据:data.php
- 配置:ini.php
- 数据重设:set.php
- 列表:vim.php
- 编辑:vimh.blade.php
- HTML:tpl.blade.php
- CSS: tpl.css
- JS:tpl.js
这些文件可灵活应用到各种场景
这里的CSS和JS配置是共用的,同时影响于列表页面、编辑页面和HTML页面
设置数据选项
```
<?php
return [
'type' => 'sql',
'method' => 'list',
'config' => [
'table' => 'area'
],
];
```
设置列表选项
```
<?php
return [
'field' => [
'id',
'title'
],
'handle' => [
'title'
]
];
```
设置编辑选项
```
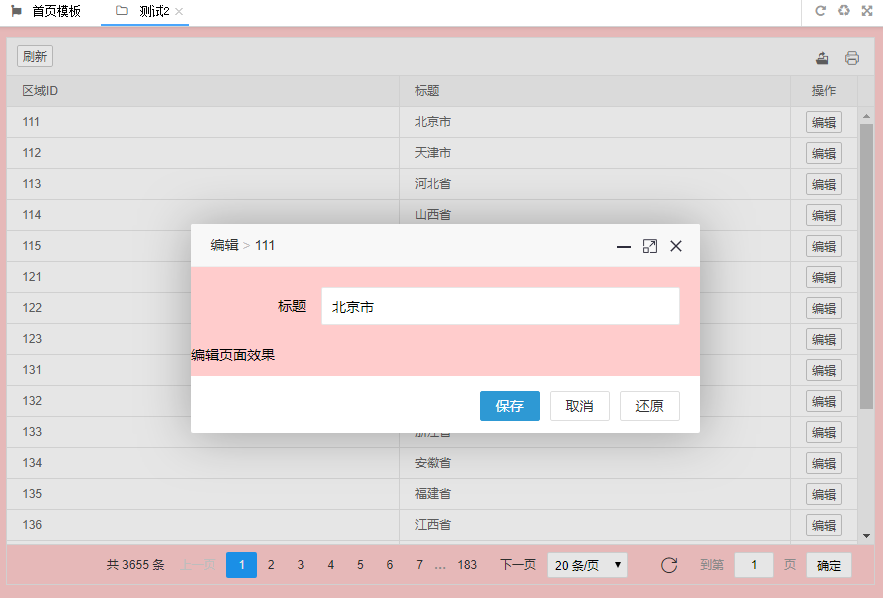
编辑页面效果
```
设置CSS选项,文件: list.css
```
body{
background-color:#FCC;
}
```
点击:模块示例 > 测试2

这里JS选项和CSS是一样的,就不做示例了